Leading Consent Management Platform
Compliant with GDPR, CCPA, COPPA, LGPD, PECR, PDPA, PIPEDA, and more.
第三方 JavaScript 标签集成
你可以将第三方标签与 UniConsent CMP 集成,并根据用户的同意状态有条件地加载这些第三方 JavaScript 标签。
有多种方式可进行集成: 可以通过 Google Tag Manager 或其他标签管理器集成, 也可以通过更新网页上的 JavaScript 标签来实现。
你还可以使用 UniConsent Tags Loader 来管理第三方标签的加载。
根据用户同意有条件地加载标签
方法 1. 在 UniConsent CMP 中使用 UnicScript
如果你的标签是直接安装在网页上的:
请查看文档:/docs/tutorials/unicscript.
方法 2. 使用 UniConsent JavaScript API 控制第三方标签加载
你可以使用 UniConsent JavaScript API 根据用户同意信号来管理第三方标签的加载。这可以让你根据用户的同意偏好动态加载或阻止标签。
方法 3. 在 Google Tag Manager 中使用 Consent Mode(Google Consent Mode)
如果你的标签是通过 Google Tag Manager 管理的,可以使用 Consent Mode 状态来管理标签加载。 详细设置教程可见:https://www.uniconsent.com/docs/tutorials/google-consent-mode.
方法 4. 与 Google Tag Manager 集成(传统方法)
注意: 建议使用 Google Tag Manager 中的 Consent Mode 进行集成,而非此传统方法。
如果你的网站上已经安装了 Google Tag Manager:
-
步骤 1. 在 CMP 中添加第三方供应商并获取 vendor ID。
-
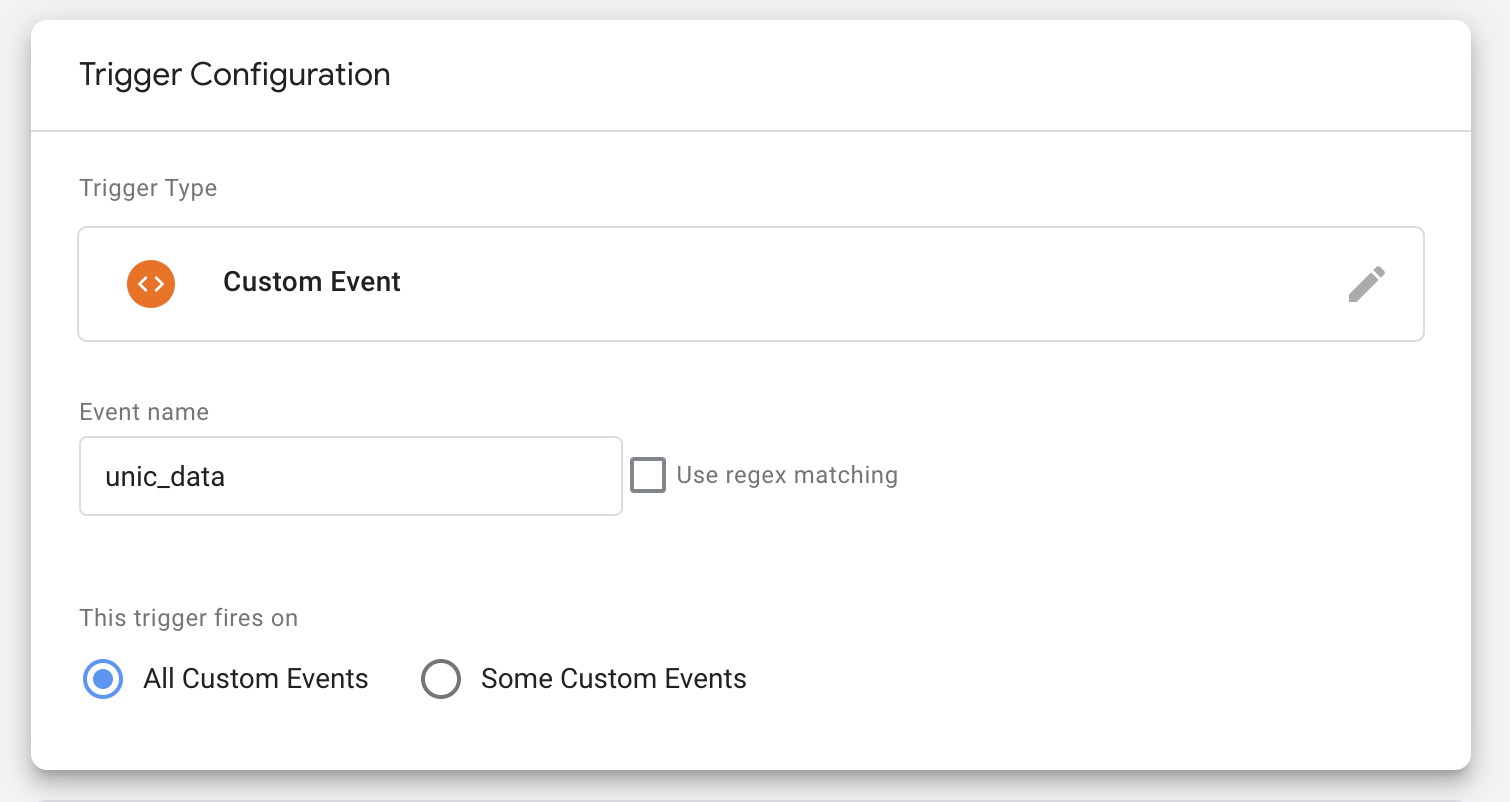
步骤 2. 设置自定义事件触发器 unic_data,当页面上可用用户同意时触发。

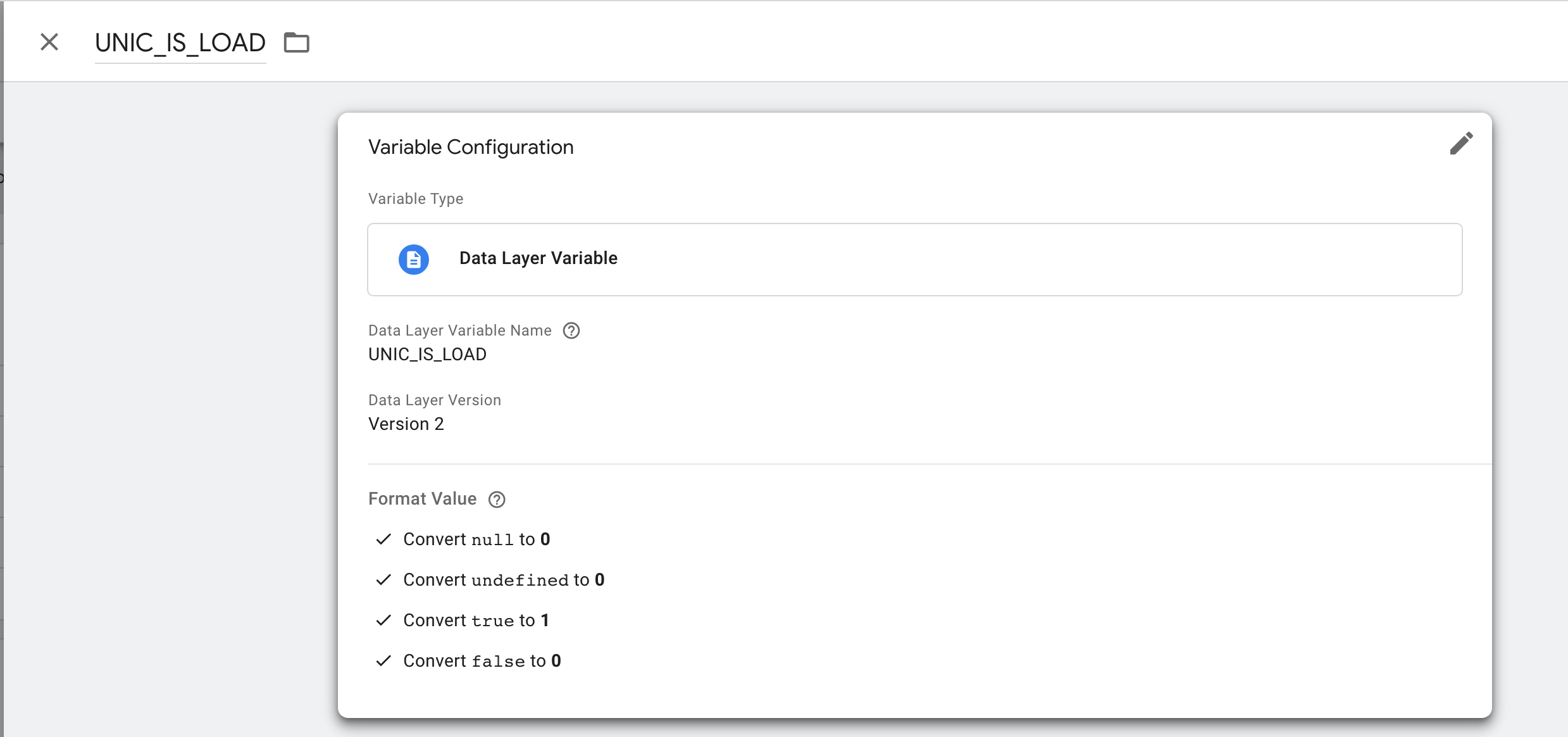
- 步骤 2.1. 设置数据层变量 UNIC_IS_LOAD:

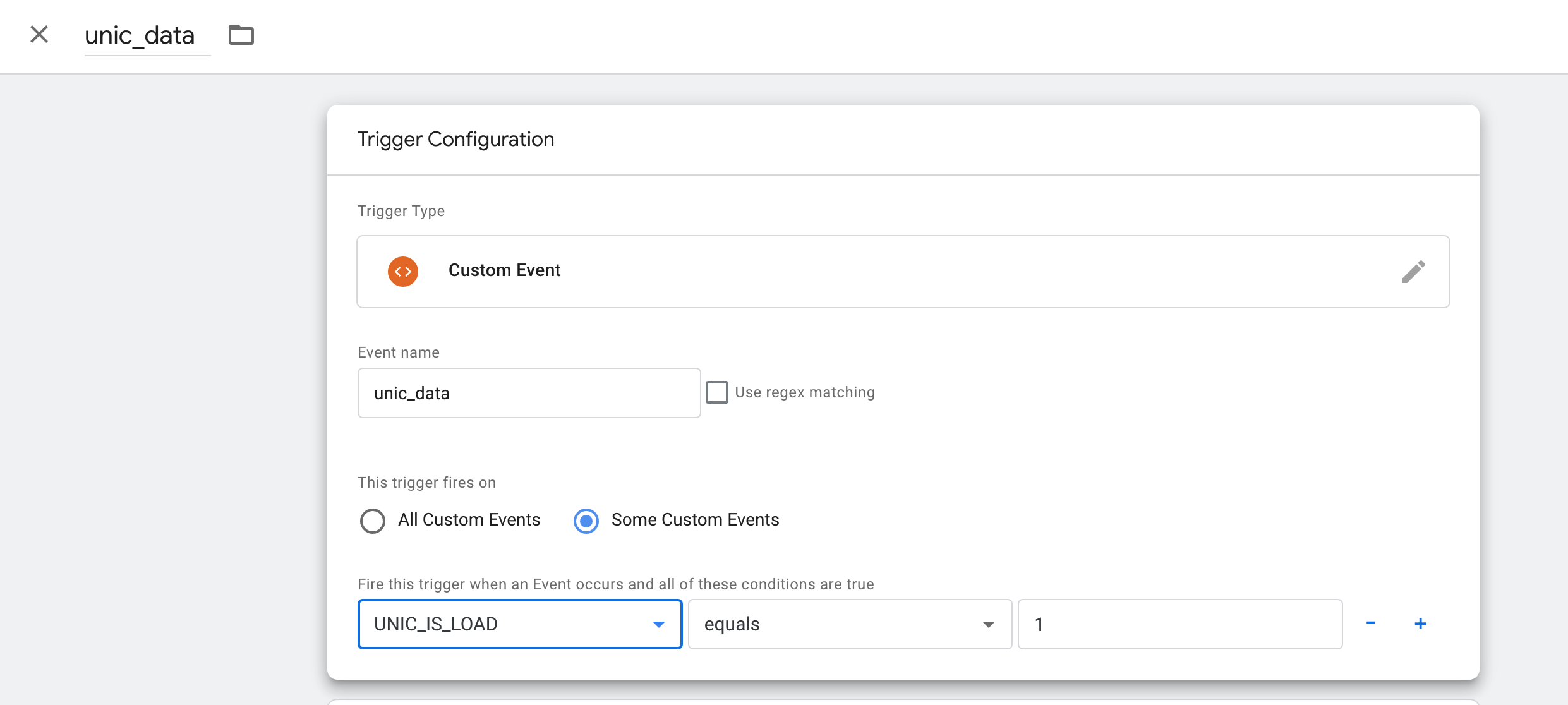
- 步骤 2.2. 设置带有 UNIC_IS_LOAD = 1 条件的 unic_data 自定义事件触发器

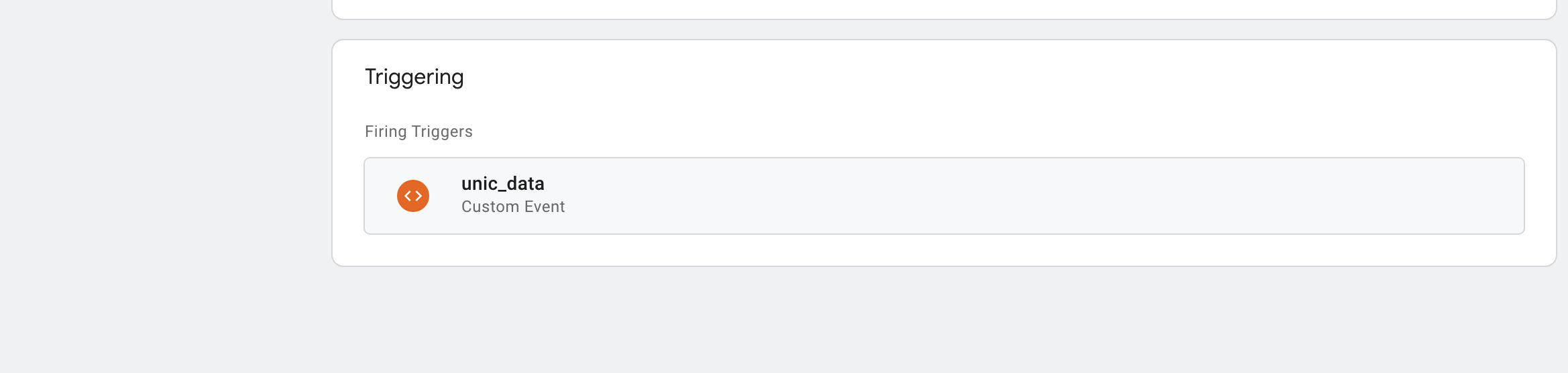
- 步骤 2.3. 根据事件触发器 unic_data 加载标签:

- 步骤 3. 检查数据层变量中的 customVendors 数据,确认供应商是否启用。例如,可以检查变量 customVendors.1 是否为 true 来加载第一个第三方标签。
你也可以根据其他数据层变量加载 customVendor 标签。