Leading Consent Management Platform
Compliant with GDPR, CCPA, COPPA, LGPD, PECR, PDPA, PIPEDA, and more.
What is Google Consent Mode?
Google Consent mode allows you to convey your users' consent status regarding cookies or app identifiers to Google, enabling tags to adjust their behavior in accordance with users' preferences.
This feature seamlessly integrates with UniConsent Consent Management Platform (CMP). Consent mode receives and responds to your users' consent choices obtained through your cookie banner or widget. It dynamically modifies the behavior of Analytics, Ads, and third-party tags responsible for creating or accessing cookies.
In cases where visitors decline consent, tags don't store cookies; instead, they send signals to Google. If you are utilizing Google Analytics 4, Google compensates for data collection gaps by employing conversion modeling and behavioral modeling techniques.
Google's Tags with built-in support for consent mode
- Google Analytics
- Google Ads
- Floodlight
- Conversion Linker
You can find more about Google Consent mode at https://support.google.com/analytics/answer/9976101?hl=en
UniConsent CMP has the native support for Google Consent Mode API and it is integrated automatically.
How to confirm UniConsent CMP for Google Consent Mode is working on your site?
1. Use Google Tag Assistant
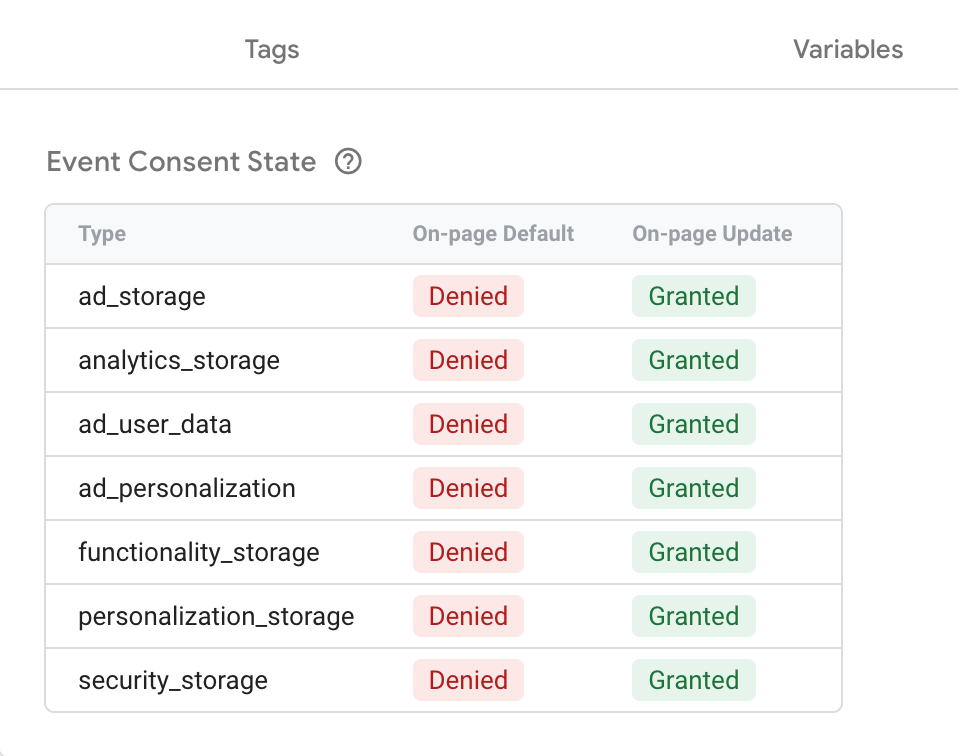
Find Consent Update at the left side and click, then click Consent Update tab at right side. You should see something like the following:
 How to confirm UniConsent CMP for Google Consent Mode is working
How to confirm UniConsent CMP for Google Consent Mode is working
Make sure you load UniConsent CMP is triggered by Consent Initialization - All Pages.
2. Verify Consent Mode is working with developer console in browser
You should not see any warning messages in your developer console in browser from UniConsent CMP.
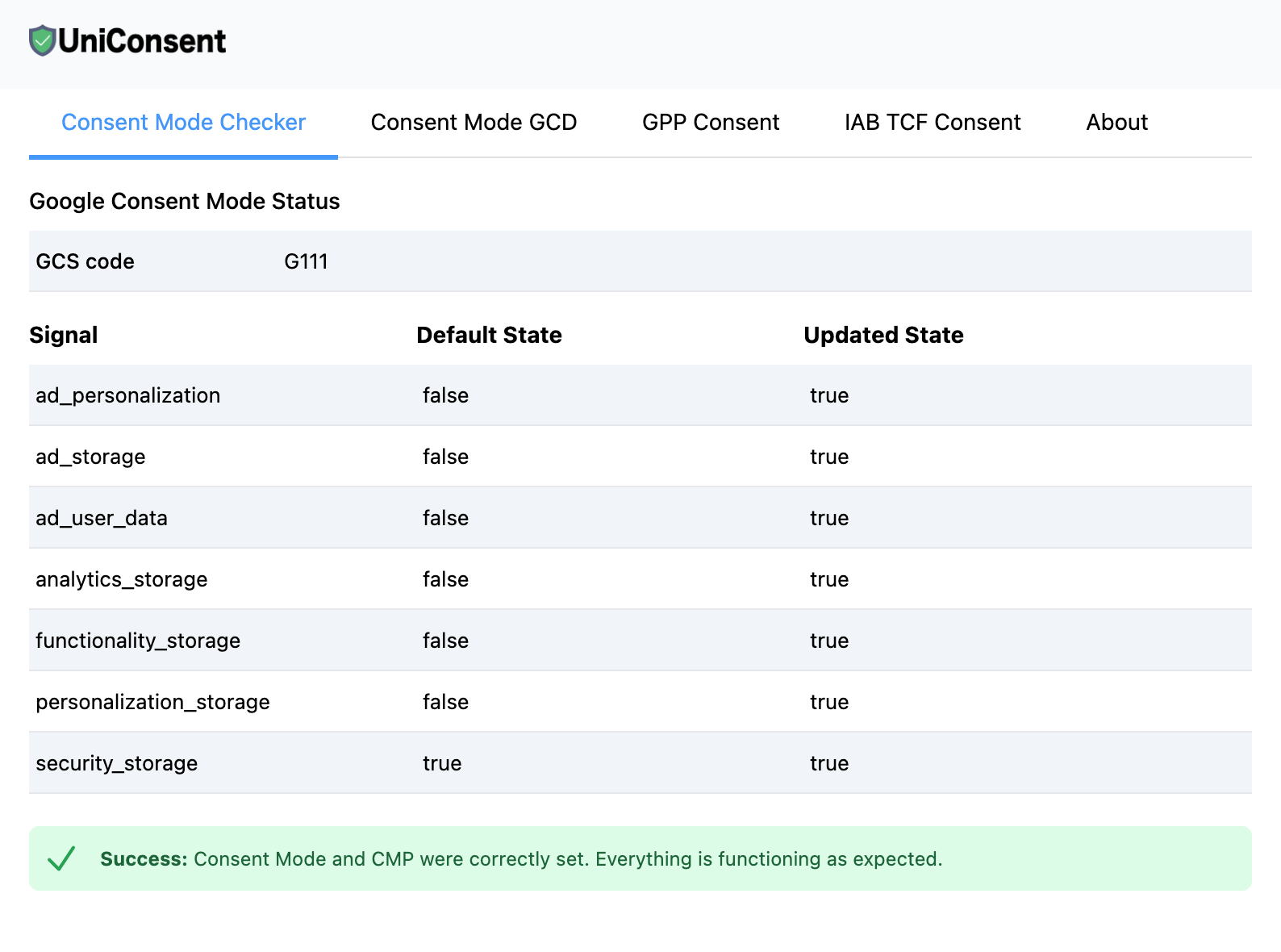
3. Verify Consent Mode is working with UniConsent Consent Validator
You can install UniConsent Consent Validator to verify Consent Mode data is passing on your webpages.
 Verify Consent Mode is working with UniConsent Consent Validator
Verify Consent Mode is working with UniConsent Consent Validator
4. Use DataLayer API:
Enter window.dataLayer = window.dataLayer || []; into console of your browser, you should find a section consent, update.
{
"0": "consent",
"1": "update",
"2": {
"ad_storage": "granted",
"ad_user_data": "granted",
"analytics_storage": "granted",
"functionality_storage": "granted",
"personalization_storage": "granted",
"ad_personalization": "granted",
"security_storage": "granted"
}
}
5. Access Google Consent Mode Data via Javascript API
You can use the following Javascript API to access the Google Consent Mode Data:
(function waitCMP() {
var readyCMP
if (!readyCMP && window['dataLayer']) {
window['dataLayer'].forEach(function (event) {
if (event['event'] === 'unic_data') {
readyCMP = 1
console.log(event['CONSENT_MODE'])
}
})
}
if (!readyCMP) {
setTimeout(waitCMP, 100)
}
})()
Common Errors When Implementing Google Consent Mode, IAB TCF, or GPP:
-
Google Consent Mode Enabled, but Default Status Stub Code is Missing
Issue: You might encounter an error message in the Validator or developer console:
Error: Consent Mode Default Status is not added.
Solution: Add the Default Status stub code at the top of your pages to resolve this issue. You can follow the instructions here: Consent Mode Default Status Tag Installation.
-
Google Consent Mode Enabled, but Default Status Stub Code is Added After Google Tags
Issue: If the Default Status stub code is added after your Google tags, you may see the following error message in the Validator or developer console:
Error: Your Google tags are loaded before Consent Mode Default Status and CMP.
Solution: Ensure the Default Status stub code is added at the very top of your pages, before any Google tags. Follow the guide here: Consent Mode Default Status Tag Installation.
-
Google Consent Mode Enabled via Google Tag Manager, but Not All Google Tags Are Managed in Google Tag Manager
Issue: When some Google tags are not managed in Google Tag Manager, you might see errors similar to those described above.
Solution: Either add the Default Status stub code at the top of your pages or ensure all your Google tags are managed within Google Tag Manager. Refer to the guide: Consent Mode Default Status Tag Installation.
-
IAB TCF Stub Code is Missing
Issue: The IAB TCF stub code is not included, leading to potential errors.
Solution: Add the IAB TCF stub code at the top of your pages. Follow the instructions here: Stub Codes Installation.
-
IAB GPP Stub Code is Missing
Issue: The IAB GPP stub code is missing from your implementation.
Solution: Include the IAB GPP stub code at the top of your pages. You can find the relevant guide here: Stub Codes Installation.
-
USP API Stub Code is Missing
Issue: The IAB USP stub code is not present.
Solution: To resolve this, add the IAB USP stub code at the top of your pages. Detailed instructions are available here: Stub Codes Installation.